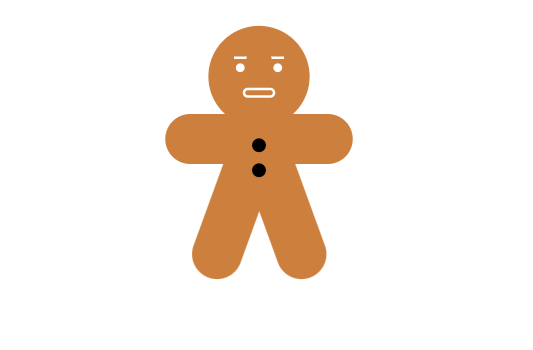
如何用html+css画一个姜饼人
html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姜饼人</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="wrapper">
<!-- svg图案 :
version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间
stroke 属性定义边框的颜色
stroke-width 属性定义边框的宽度
fill 属性定义填充颜色
<circle> 标签可用来创建一个圆:
cx 属性定义圆形图像原点坐标的 x 轴坐标
cy 属性定义圆形图像原点坐标的 y 轴坐标
<line> 元素用来创建一条直线:
x1 属性定义直线的起点坐标的 x 坐标
y1 属性定义直线的起点坐标的 y 坐标
x2 属性定义直线的结束坐标的 x 坐标
y2 属性定义直线的结束坐标的 y 坐标
<rect> 标签可用来创建一个矩形:
rect 元素的 width 和 height 属性可定义矩形的高度和宽度
x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
svg中的元素只会按照生成顺序层叠,后者居上面
-->
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="300">
<!-- 头 -->
<circle cx="200" cy="50" r="40" stroke="#cd803d" fill="#cd803d" />
<!-- 左眉毛 -->
<line x1="180" y1="35" x2="190" y2="35" stroke='#fff' stroke-width='2' />
<!-- 右眉毛 -->
<line x1="210" y1="35" x2="220" y2="35" stroke='#fff' stroke-width='2' />
<!-- 左眼睛 -->
<circle cx="185" cy="43" r="3" stroke="#fff" fill="#fff" />
<!-- 右眼睛 -->
<circle cx="215" cy="43" r="3" stroke="#fff" fill="#fff" />
<!-- 手 -->
<rect x="125" y="80" rx="20" ry="20" width="150" height="40" fill="#cd803d" stroke-width="0"
stroke="#cd803d" />
<!-- 嘴 -->
<rect x="188" y="60" rx="3" ry="3" width="24" height="6" fill="#cd803d" stroke-width="2" stroke="#fff" />
<!-- 纽扣 -->
<circle cx="200" cy="105" r="5" stroke="#000" fill="#000" />
<circle cx="200" cy="125" r="5" stroke="#000" fill="#000" />
</svg>
<!-- 左脚 -->
<div class="left"></div>
<!-- 右脚 -->
<div class="right"></div>
</div>
</body>
</html>css代码
.wrapper {
/* 相对定位 */
position: relative;
/* 包裹svg和左右腿,宽为svg的宽 */
width: 400px;
}
svg {
/* svg层级高于左右腿 */
z-index: 2;
}
.left {
/* 绝对定位 */
position: absolute;
/* 距离父元素顶部120像素 */
top: 120px;
/* 距离父元素右边140像素 */
right: 140px;
height: 40px;
width: 150px;
background-color: #cd803d;
border-radius: 20px;
/* 转换:按矩形左上角旋转110度 */
transform: rotate(110deg);
/* 层级小于svg */
z-index: -1;
}
.right {
/* 绝对定位 */
position: absolute;
/* 距离父元素顶部120像素 */
top: 120px;
/* 距离父元素左边140像素 */
left: 140px;
height: 40px;
width: 150px;
background-color: #cd803d;
border-radius: 20px;
/* 转换:按矩形左上角旋转70度 */
transform: rotate(70deg);
/* 层级小于svg */
z-index: -1;
}© 版权声明
THE END