网页设计与网站建设作业html+css+js
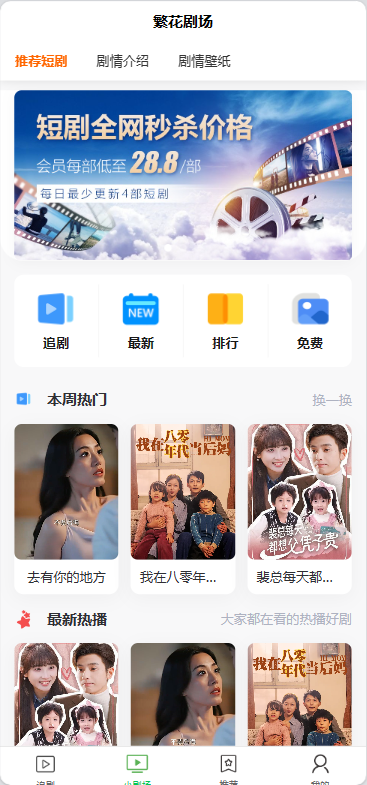
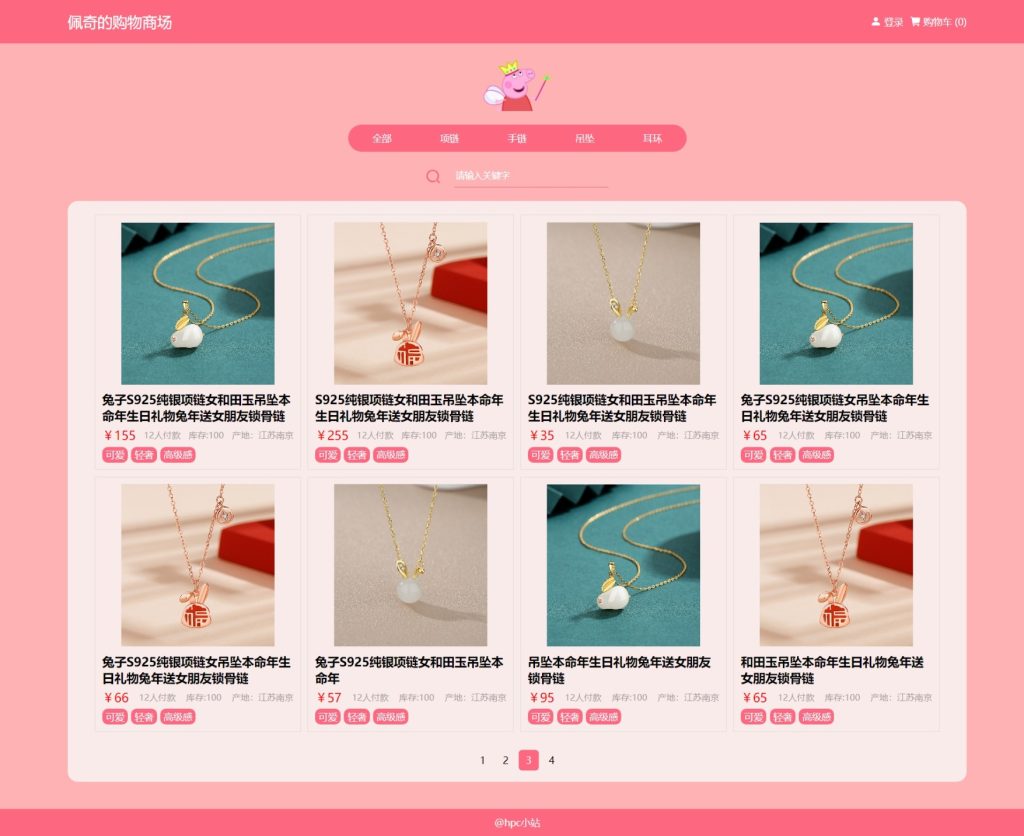
![图片[1]-网页设计与网站建设作业html+css+js](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/Snipaste_2024-01-12_20-32-32-1024x474.png)
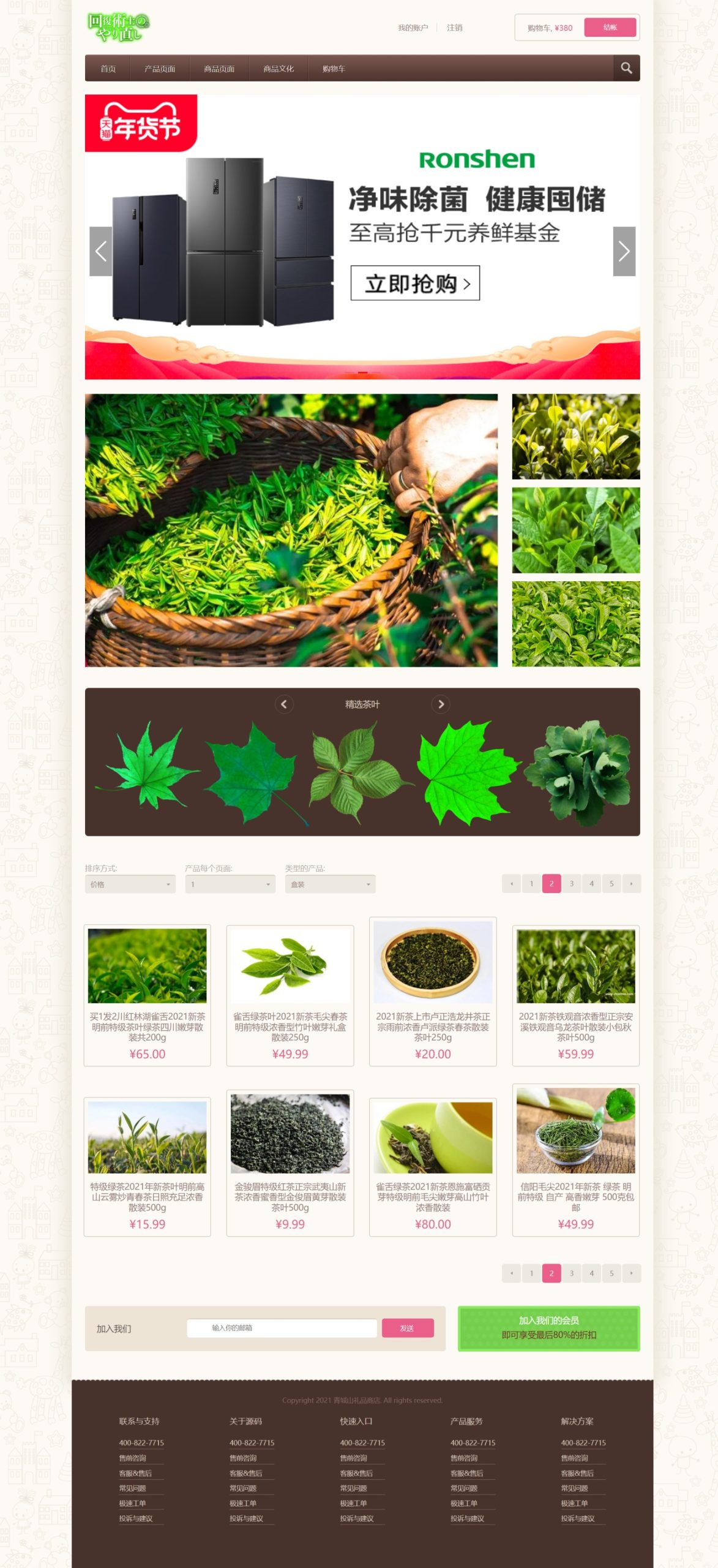
预览
目录结构
![图片[2]-网页设计与网站建设作业html+css+js](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/Snipaste_2024-01-12_20-32-17.png)
部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在线考试</title>
<link rel="stylesheet" href="./asset/main.css">
</head>
<body>
<div class="wrapper">
<!-- 头部 -->
<header class="header">
<!-- 标题 -->
<h1>网页设计与网站建设</h1>
</header>
<!-- 主体内容 -->
<main class="main">
<!-- 左边导航 -->
<nav class="left-side">
<ul>
<li class="current">
<a href="./index.html">首页</a>
</li>
<li>
<a href="./danxuan.html">单选题</a>
</li>
<li>
<a href="./duoxuan.html">多选题</a>
</li>
<li>
<a href="./tiankong.html">填空题</a>
</li>
<li>
<a href="./jianda.html">简答题</a>
</li>
<li>
<a href="./shiyan.html">试验题</a>
</li>
</ul>
</nav>
<div class="right-cont">
<!-- logo -->
<img src="./asset/images/logo.webp" alt="logo">
<div class="cont">
<!-- 中间介绍 -->
<div class="intro">
<h3>课程介绍</h3>
<p>《网页设计与网站建设》是计算机各相关专业比较重要的专业课程,是网络应用设计课程体系中的主干课程,是学生进入工作岗位之前需要掌握的必备技能之一.</p>
</div>
<!-- 右边个人信息 -->
<div class="info">
<h3>个人信息</h3>
<table border="1">
<tr>
<td>学员学号:24210524</td>
<td>学员姓名:张万瑞</td>
</tr>
<tr>
<td>学员性别:男</td>
<td>学员等级:01</td>
</tr>
</table>
</div>
</div>
</div>
</main>
<!-- 底部 -->
<footer class="footer">
<a href="https://hpc.baicaitang.cn/">@hpc小站</a>
</footer>
</div>
<script src="./asset/jquery.min.js"></script>
<script src="./asset/main.js"></script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多选题</title>
<link rel="stylesheet" href="./asset/main.css">
</head>
<body>
<div class="test-wrap">
<div class="left">
<!-- 题目内容 -->
</div>
<div class="right">
<div class="all">
<!-- 题目数量 -->
</div>
<button class="submit">提交</button>
</div>
</div>
<script src="./asset/jquery.min.js"></script>
<script src="./asset/main.js"></script>
<script>
// 初次渲染第一题
getJson(1, 'duoxuan')
</script>
</body>
</html>如果打开没有数据
可vscode进入index.html右键点击open with Live Server即可,如果没有open with Live Server可在扩展中输入live server,点击安装即可
![图片[3]-网页设计与网站建设作业html+css+js](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/Snipaste_2024-01-12_20-34-05.png)
© 版权声明
THE END