预览
前端
- jquery
- css
- html
- bootstrap: 4.x
后端
- python: 3.6.x
- flask: 2.0.x
数据库
- mysql: 5.7
各模块功能
学生管理模块
- 登录、退出
- 查看个人信息、修改个人信息
- 成绩查询
- 查看已选课程
- 选课、取消选课
- 搜索课程
- 课程列表分页功能
教师模块
- 登录、退出
- 查看个人信息、修改个人信息
- 录入学生成绩
- 导出学生成绩到excel
- 查看已开设课程、设置课程容量
- 添加开设课程、删除已开设课程
- 搜索学生、搜索课程
管理员模块
- 登录、退出
- 删除、添加学生和教师
- 取消学生已选课程,取消教师已开设课程
- 修改学生、教师信息
- 搜索学生和教师
- 修改学生或教师密码
- 修改已有学院信息,删除学院,添加学院
- 修改已有专业信息,删除专业,添加专业
- 修改已有课程信息,删除课程,添加课程
目录结构
├─ app
│ ├─ forms.py
│ ├─ models.py 后端模型层,用于定义数据库模型和处理模块
│ ├─ static 前端静态文件目录
│ │ ├─ css css文件
│ │ │ ├─ base.css 初始化样式
│ │ │ ├─ bootstrap-select.css bootstrap-select插件文件
│ │ │ ├─ bootstrap-select.css.map bootstrap-select插件文件
│ │ │ ├─ bootstrap.css bootstrap文件
│ │ │ ├─ bootstrap.css.map bootstrap文件
│ │ │ └─ style.css 页面样式文件
│ │ ├─ images 图片
│ │ │ └─ logo.webp logo
│ │ └─ js javascript文件
│ │ ├─ background.js 页面粒子插件配置
│ │ ├─ bootstrap-select.js bootstrap-select插件文件
│ │ ├─ bootstrap.bundle.min.js bootstrap文件
│ │ ├─ bootstrap.min.js bootstrap文件
│ │ ├─ common.js 公共js
│ │ ├─ jquery.min.js jquery.js
│ │ ├─ jquery.table2excel.min.js 导出文件插件
│ │ ├─ navbar.js 导航js
│ │ ├─ page.js 分页js
│ │ ├─ particles.js 页面粒子插件
│ │ └─ table.js 页面表单js
│ ├─ templates 前端页面模板
│ │ ├─ 400.html 400页面
│ │ ├─ 404.html 404页面
│ │ ├─ 500.html 500页面
│ │ ├─ add_edit_user.html
│ │ ├─ add_score.html
│ │ ├─ add_teacher_course.html
│ │ ├─ base.html
│ │ ├─ choose_course.html
│ │ ├─ course_setup.html
│ │ ├─ edit_password.html
│ │ ├─ index.html
│ │ ├─ isChoosed_course.html
│ │ ├─ login.html
│ │ ├─ managing_college.html
│ │ ├─ managing_course.html
│ │ ├─ managing_major.html
│ │ ├─ managing_users.html
│ │ ├─ personal_information.html
│ │ ├─ revise_info.html
│ │ └─ score_query.html
│ ├─ utils 存放功能函数
│ │ ├─ query.py
│ ├─ web 视图,用于处理http请求、处理modal、返回信息
│ │ ├─ manager.py
│ │ ├─ student.py
│ │ ├─ teacher.py
│ │ ├─ views.py
│ │ ├─ __init__.py
│ ├─ __init__.py
├─ config.py 配置文件
├─ error.py 错误处理
├─ main.py 入口函数
├─ requirement.txt 项目依赖数据库设计
![图片[7]-python flask学生管理系统](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/ER图.png)
安装环境
安装virtualenv
打开cmd,输入命令:
pip install virtualenv安装新的虚拟环境:
mkdir project 新建project文件夹
cd project 进入project文件夹
virtualenv venv 安装环境激活环境:
venv\scripts\activate查看第三方包:
pip list复制项目到project文件夹下,安装requirements.txt依赖
pip install -r requirement.txt修改配置
新建数据库
打开navicat连接数据库,新建数据库,名称student_management_system或者自己取,字符集为utf8mb4,导入SQL的文件执行或者新建查询复制sql文件的内容到查询并执行
修改项目配置
config.py的配置,配置为自己的:
HOST = '127.0.0.1'
PORT = '3306' #端口
DATABASE = 'student_management_system' #数据库名称
USERNAME = 'root' # 连接用户名称
PASSWORD = '123456' #密码入口函数main.py修改端口:
from app import app
if __name__ == "__main__":
app.run(host='127.0.0.1', port=1208, debug=True)数据库迁移
安装完上面的依赖后,执行:
#生成迁移文件夹 只执行一次:
flask db init
#⽣成迁移版本, 保存到迁移文件夹中:
flask db migrate
#执行迁移:
flask db upgrade
运行
选择Enter interpreter path载入,本地的虚拟环境路径或者直接选择,VS Code从本地读取到的虚拟环境(刚才安装的venv\scripts\activate)
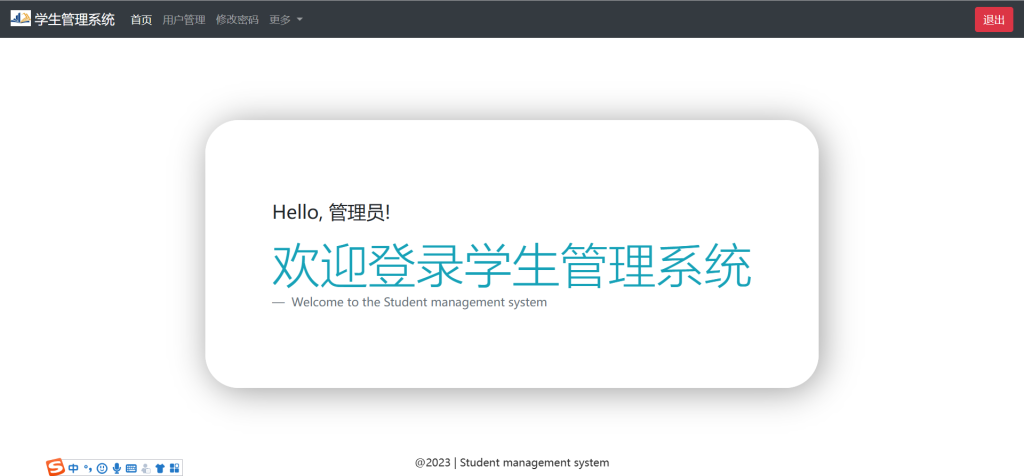
py main.py登录
学生
- 账号:20231001
- 密码:123
教师
- 账号:30000001
- 密码:123456
管理员
- 账号:12345678
- 密码:admin
© 版权声明
THE END



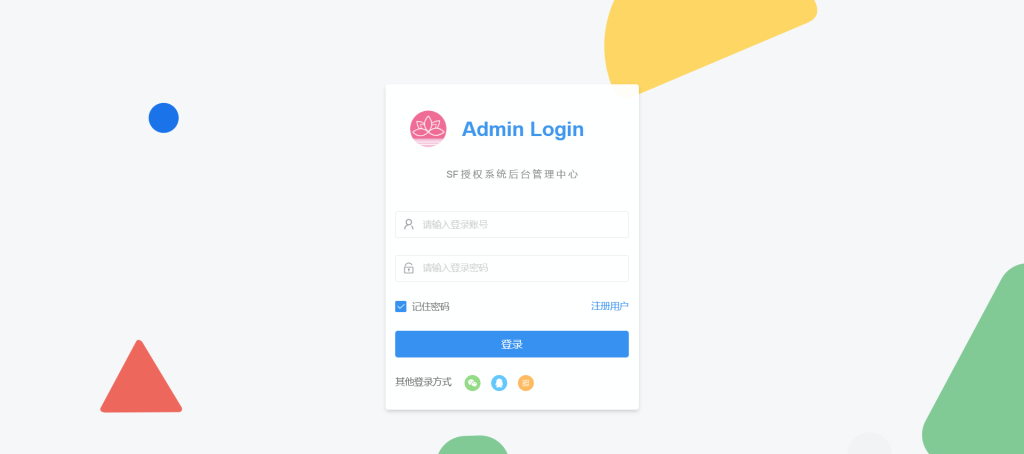
![图片[2]-python flask学生管理系统](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/登录页-1024x476.jpg)
![图片[3]-python flask学生管理系统](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/个人中心-1024x476.png)
![图片[4]-python flask学生管理系统](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/选课-1024x476.png)
![图片[5]-python flask学生管理系统](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/学院管理-1024x476.png)
![图片[6]-python flask学生管理系统](https://hpc.baicaitang.cn/wp-content/uploads/2024/01/用户管理-1024x476.png)